Flutter third-party sign-in 2탄! Sign in with apple 입니다.
이번 글에서는 iOS 에서의 Sign in wth apple 만 다룹니다. 안드로이드는 다음에요... 안할 수도 있고..
왜냐면 Android 에서 Apple 로그인을 붙이는 과정은 매우 복잡하고,,, 사실 안드로이드 사용자들은 애플로그인 안쓸거거든요...  정말로 그 복잡도 (service id, key, firebase hosting) 를 가져가면서 얻을만한 가치는 없다고 생각합니다.
정말로 그 복잡도 (service id, key, firebase hosting) 를 가져가면서 얻을만한 가치는 없다고 생각합니다.
Dependency
flutter pub add sign_in_with_apple
Bash
복사
UI
Apple Login 버튼을 만들어줍니다. Apple의 경우 로그인 버튼에 규정이 있습니다. 색상과 로고가 정해져있어서 이를 따르지 않으면 심사 단계에서 reject을 먹습니다 :)
디자인 가이드는 다음에 따르고 이번엔 우선 기능 구현부터 갑니다.
Firebase 프로젝트 설정
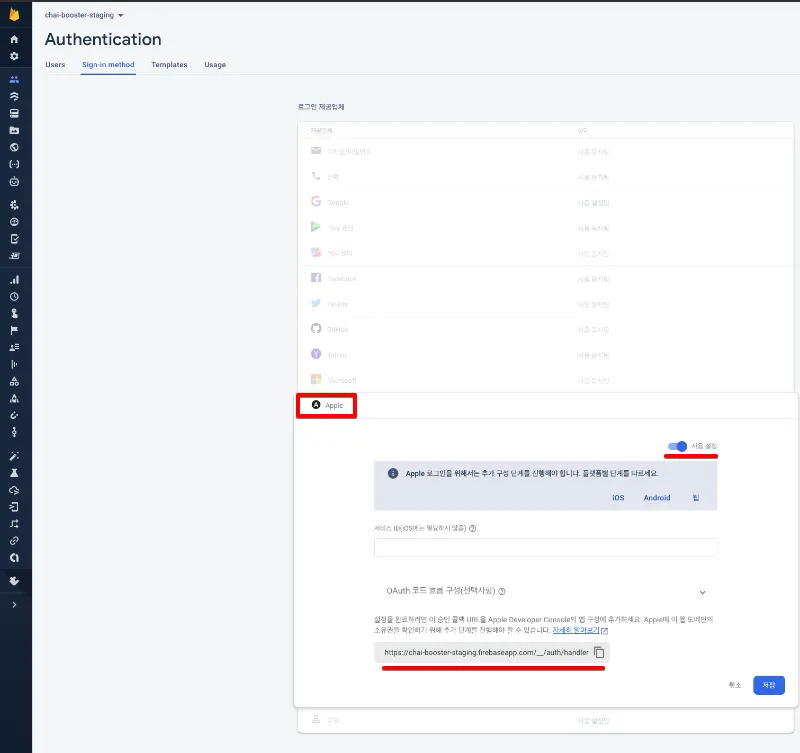
Authentication 애플 로그인 활성화
Firebase Authentication에서 Apple 로그인을 활성화합니다. 하단의 콜백URL은 나중에 필요하니 메모장에 적어둡니다. 이 과정을 Staging, Production에 반복합니다.
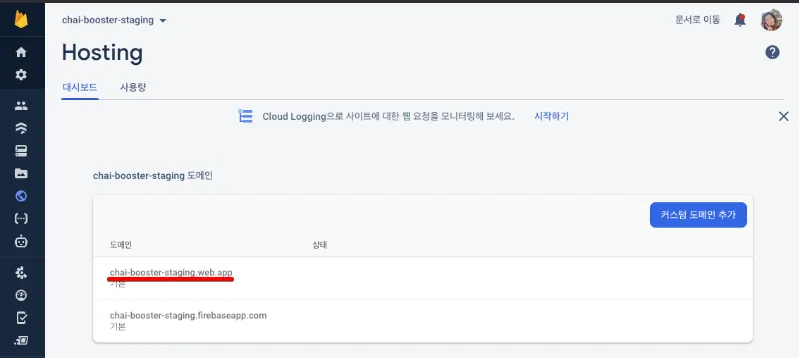
Firebase Hosting 활성화
Firebase Hosting을 활성화 합니다. 추후 애플 로그인 시 인증에 필요하 작업을 할 때 사용합니다.
도메인은 미리 메모해둡시다.
Apple 개발자센터 설정
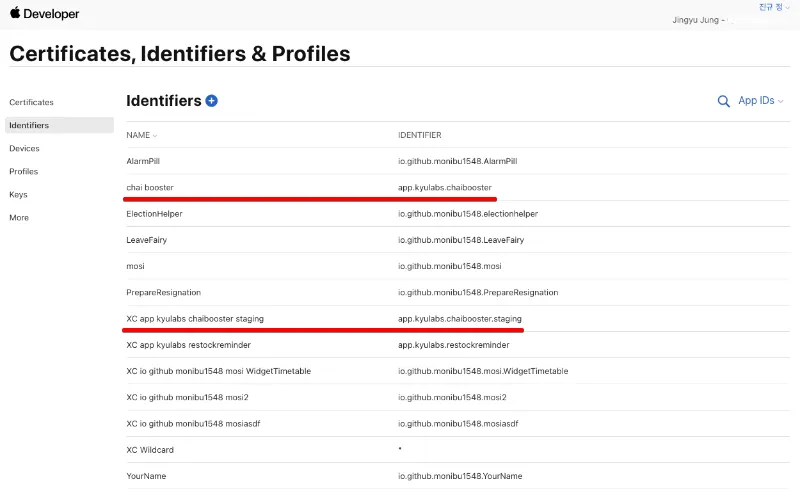
Identifier 설정
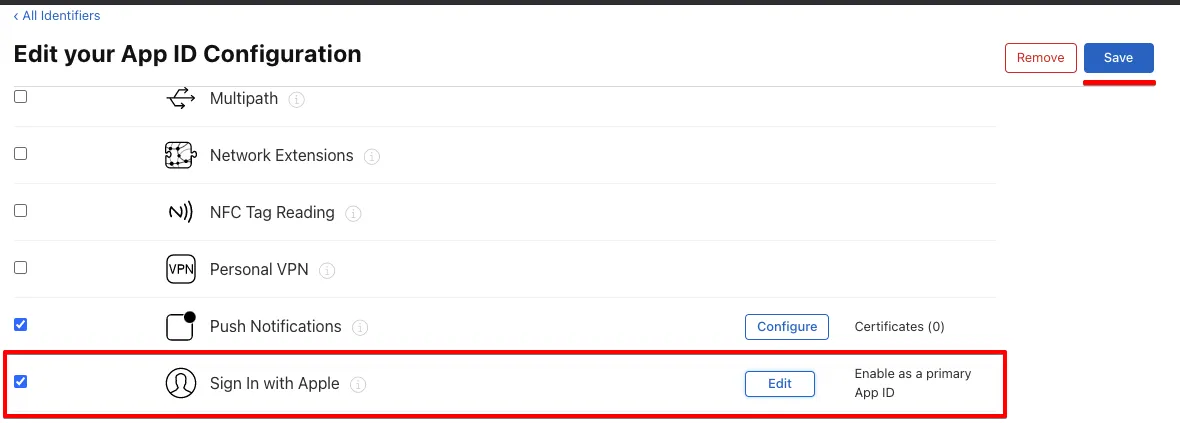
iOS앱에서 애플 로그인을 사용할 수 있도록 애플 개발자 센터에 등록해야 합니다. 이미 출시된 앱에 기능을 출시하는 것이니 신규 App ID 를 추가하지 않고 기존 appID를 클릭해서 애플 로그인 기능만 추가합니다.
XCode 설정
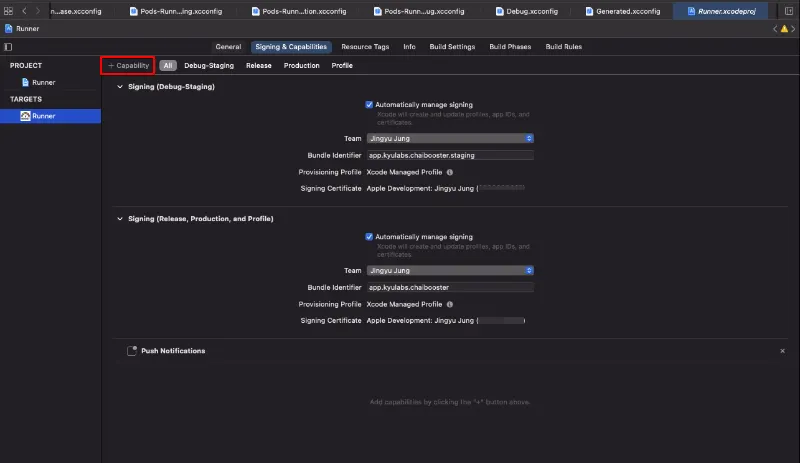
프로젝트 설정에서 +Capability 를 클릭합니다
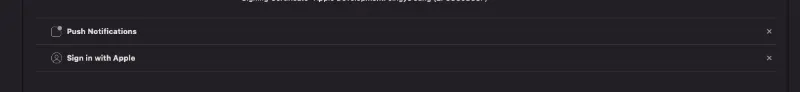
Capabilities목록에 Sign in with Apple이 추가된 것을 확인합니다.
참 쉽죠?
끝
Example
AuthProvider.dart
import 'package:sign_in_with_apple/sign_in_with_apple.dart';
...
Future<void> signInWithApple() async {
try {
final appleCredential = await SignInWithApple.getAppleIDCredential(
scopes: [
AppleIDAuthorizationScopes.email,
AppleIDAuthorizationScopes.fullName,
],
);
final oauthCredential = OAuthProvider("apple.com").credential(
idToken: appleCredential.identityToken,
accessToken: appleCredential.authorizationCode,
);
final authResult = await FirebaseAuth.instance.signInWithCredential(oauthCredential);
setUser(authResult.user);
return Future<void>.value();
} catch(error) {
setUser(null);
return Future<void>.value();
}
}
Dart
복사
계속 사골 우려먹고 있는 AuthProvider.dart 파일에 애플 로그인을 위함 함수를 추가합니다.
LoginPage.dart
Padding(
padding: EdgeInsets.symmetric(horizontal: 40),
child: SizedBox(
child: ElevatedButton(
onPressed: () => {
setState(() => { isLoading = true }),
authProvider.signInWithApple().then((val) => { 👈👈👈👈👈 여기보세요~~
setState(() => { isLoading = false })
})
},
child: Text('Apple 로그인', style: TextStyle(fontSize: 18),),
style: ButtonStyle(backgroundColor: MaterialStateProperty.all<Color>(Colors.red), ),
),
width: double.infinity,
height: 48,
)
),
Dart
복사
여기서 문제
iOS만 애플 로그인을 구현한다고 했습니다. 그러면 "Apple 로그인" 버튼은 Android 에서 어떻게 동작할까요?
네 동작안하고, 그러니까 iOS에서만 애플 로그인 버튼이 보이도록 해야합니다.
Platform.isIOS ? SizedBox(height: 12,) : SizedBox()
Dart
복사
Platform을 활용하면 됩니다. false인 경우 Widget을 그리지 않는 방법으로는 SizeBox를 넣었는데, Best Practice가 있다면 공유해주세요 :)
FYI
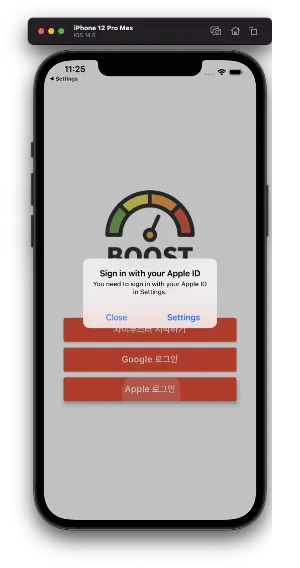
Sign in with Apple은 iOS13부터 공식 지원됩니다. iOS13 미만 버전에서도 웹을 통한 로그인이 가능하지만, 안드로이드에서 구현하는 것 처럼 복잡합니다.
깔끔하게 iOS target version을 13 으로 올리는게 정신건강에 좋습니다.